 Google Open Galleryの方はあくまでオンラインカタログという位置づけなので、遅まきながら個展の特設ページを作りました。
Google Open Galleryの方はあくまでオンラインカタログという位置づけなので、遅まきながら個展の特設ページを作りました。
早めに作って、案内にはこのサイトのURLやQRコードを印刷すればよかったなぁ…と
Wixでは直感的な操作で簡単にモバイル対応のサイトが作れます。
 Google Open Galleryの方はあくまでオンラインカタログという位置づけなので、遅まきながら個展の特設ページを作りました。
Google Open Galleryの方はあくまでオンラインカタログという位置づけなので、遅まきながら個展の特設ページを作りました。
早めに作って、案内にはこのサイトのURLやQRコードを印刷すればよかったなぁ…と
Wixでは直感的な操作で簡単にモバイル対応のサイトが作れます。
本来45°に傾けた菱型の作品ですが、ここでは画素数を節約するために倒しています。
ややピンボケしてますが、この程度の小さい作品ならかなり拡大できますね。
揮発性油によってできた穴や、顔料径の大きいラピスラズリ(冒頭の画像部分)はツブツブ感が見て取れます。
キャンバスは前述の作品と同じ仕様で、地塗りは1層とし布目を残しています。
どうもGoogle Open GalleryではPhotoshop7で指定したカラープロファイルを読んでくれない様で、高色域モニターでは特に赤がドギツく見えます。
ざっくりバスっと描いてるのがわかると思います。細密ではありません。
前述2点と違ってまっ平らな仕上げのキャンバスに描いています。
拡大すると見えない汚れが目立ちますね。この後拭いておきました。
画面を完全に絵具で覆い尽くすのではなく、ところどころ地の色が見えるのがお分かりかと思います。
意図的に、或いは意図せずに、塗り残しが生じる事によって、全体的な色調が左右されると共に、協調性を与える事にもつながります。
それらの効果を狙って地塗りの色を調整する事は普通に思いつく事です。
かたや、地の色を「この色じゃないとダメ」と決めてしまうのはナンセンスで、部分ごとに異なる色を下に置いておいても不思議じゃありません。
まあこのへんの技術的なお話はまた今度…。
アップロード可能な画像の上限は「100メガピクセル以下」との事ですが、実際の総ピクセル数ではなく一辺最大10000ピクセルの制限をかけているようです。
どちらにしろ今回アップロードした画像は、今主流のデジカメではありえない解像度です。
Google Art Projectにあるいくつかの作品はより驚異的な解像度を有しますが、まあ個人で楽しむ分にはGoogle Open Galleryというのは十分すぎる解像度の画像を受け付けてくれています。
しかもこれ無料。
ただしカラーマネージメントに難があるところが強烈に頂けない。
これって根本的な部分では無いかと思うんですけども。
「全部これでやって」というのは今の私にはムリでして。
A4スキャナでスキャンできるサイズはせいぜい3号までです。
大きいスキャナが欲しくなりますね。
カメラを使う場合でも部分ごとに撮影した画像をソフトウェアで半自動的に合成して1枚の高ピクセル画像にする事は可能ですので、余裕があってチャレンジャーな方に試して頂きたいものです。

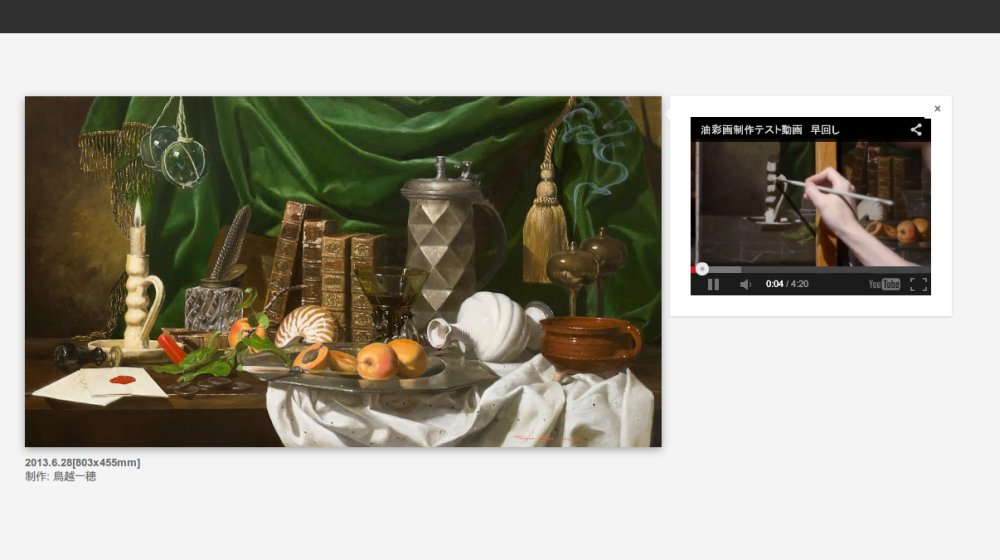
とりあえず冒頭のリンクに個展のウェブカタログとして作ったギャラリーを置いてますので見てみてください。
モバイルでの表示にも対応しており、個展のチラシにはこのギャラリーに飛ぶQRコードを載せる予定(製作中)。
Google Art Projectみたいに虫眼鏡並の超高精細な画像は準備できないのでズームアップには限界がありますが、縮小された状態からマウスホイールでズズィーっと元画像のピクセル等倍まで拡大できます。
操作は比較的直感的に行えるはず。
壊れたり画像が消えることはありませんので、適当にいじってみてください。
ほかにも以下の事ができます
・全画面表示
・指定秒数で切り替わるスライドショー
・同一ウィンドウ内で2枚の画像を比較(個別にズーム可)
・ソーシャルサービスでのシェア(google+、Facebook、Twitter)
制作にはまずGoogleアカウントが必要です。
Googleアカウントにログインした状態で、Google Open galleryの「招待をリクエスト」ボタンをクリック。すると案内メールが届くはずです。
私の時はまだサービス開始される前、アナウンスがあった直後に「招待をリクエスト」したのでかなりの期間待たされましたが、後にURLが記載されたメールが届きました。
作り方のほうは、はっきり言ってクセがあって構造を理解するのに苦労しましたが、使用して間もなく、担当者という方からメールが届き相談を受けて頂けるというサポートぶりには驚かされました。
今でもまだメールしたら返事くれるのかしら。
基本的な制作の流れとしては以下の通り。
1.画像をダーっとアップロードする
2.「展示」を作成
3.「展示」に展示する画像をアップロードした中から選択
「展示」は複数作る事ができ、例えばまとめてアップロードした画像の中から人物画のみ、静物のみ、風景のみの「展示」を作る事もできますし、それらと作品がダブる「展示」を作る場合もいちいち画像を再アップロードする必要はなく、過去にアップロードしたものと新しくアップロードするもの、他の「展示」に既に入れているものを混在させて展示する事ができます。
またYoutubeとも連動していてyoutubeの動画を作品として「展示」する事や、作品の解説文代わりにYoutube動画を差し込む事もできます。
より具体的な解説は要求があればそのうち書きます。
最近は大きい美術館で開かれる企画展はしっかりした特設ホームページが作られるようになっていますが、ワンクリックで会期などの情報をGoogleカレンダーみたいなスケジュール管理ツールに登録できるようにしておらず、毎回手動で打ち込まなければならずにイライラします。
なんでやらないんでしょうね。
iCalenderという規格がありまして、それに沿った形式で書かれたファイルをダウンロードして対応アプリで開く事により、カレンダーに登録が可能になるそうで。
冒頭のGoogleカレンダーのボタンを押すと、予定の各項目が入力された状態のGoogleカレンダーのページが開かれるので、「保存」すれば自分のカレンダーに予定が追加されます。
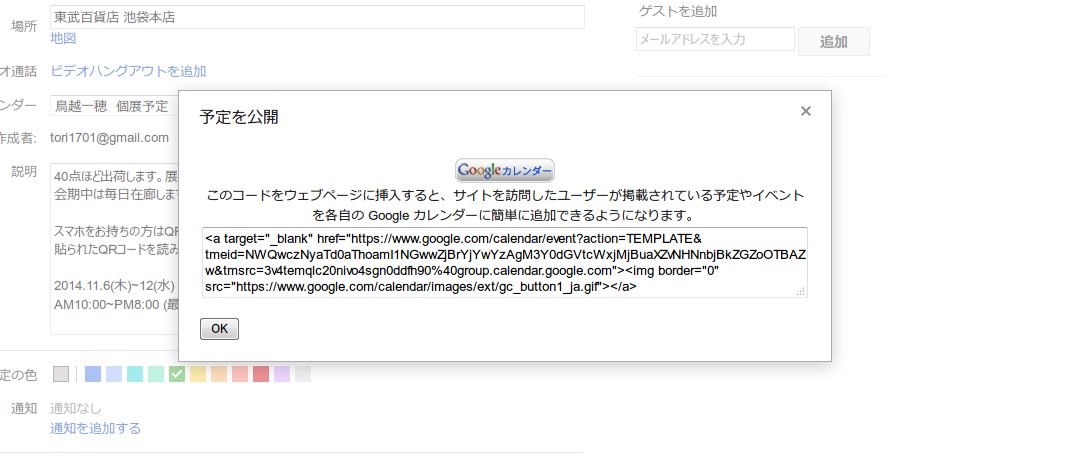
自分で作った予定を公開したい場合は、Googleカレンダー標準の機能でこのようなボタンを用意してくれます。
作り方は以下。
 ポップアップでコードが表示されるので、文字列を全て選択してコピー。
ポップアップでコードが表示されるので、文字列を全て選択してコピー。
ブログやHPのHTMLに貼り付ければ冒頭のボタンができます。
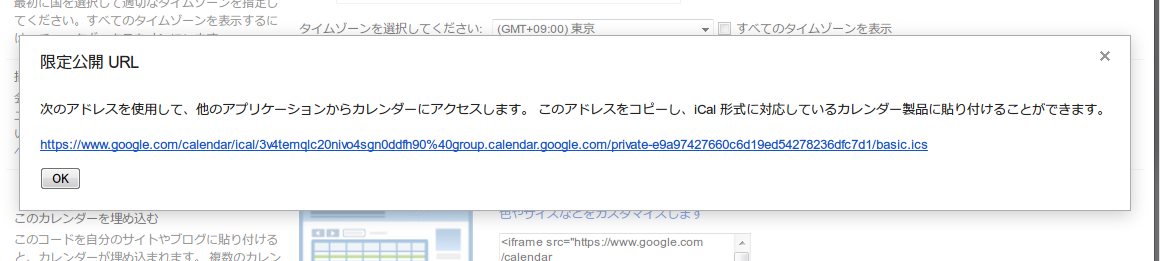
iCalの方もGoogleカレンダーで用意したのですが、カレンダーの公開設定みたいなところからiCalファイルのURLを取得できるので、アイコンを自分で拾ってきてその画像にiCalファイルをリンクさせています。
Googleカレンダーは一つのアカウントに複数のカレンダーを作れますので、プライベートなカレンダーとは別に公開用のカレンダーを作っておくのが良いでしょう。
 ポップアップで出てくるURLをコピーしてブログやHPに貼り付ければOK。
ポップアップで出てくるURLをコピーしてブログやHPに貼り付ければOK。
ボタンにしたいなら何かボタン画像を用意して、その画像にURLをリンクさせる。
個人のスケジュールを公開する際はこんなサイトに登録しますとこういったページを作ってくれますので、これを自分のブログやらにリンク張るのが簡単かも知れません。
個別に登録したスケジュールはGoogleカレンダーとYahooカレンダーへの登録ボタンだけで、iCalには対応してないみたいですが、この説明にある様にGoogleカレンダーのiCalファイルを投稿すればiPhoneやAndroidに取り込むボタンのあるページを作ってくれます→例
一方、QRコードにスケジュールを埋め込んでスマホのスケジュール管理アプリに登録する方法もあります。
QRコードには様々なフォーマットがありまして、地図、連絡先の登録、メール、Wi-Fiの設定なんかもできちゃうんですね。
ただし読み取りに使用するアプリによって対応するフォーマットに制限があって、自分の要求する機能を有したアプリを探すのに難儀しますから、それが普及の障害になっていそうです。
Android用QRコードリーダーでは私が試した中では「QR Droid」ってのが良さそうです。
iPhoneは「QRプロ」というのが100円の有料アプリですがスケジュール対応を謳っています。(持ってないので試せていませんが。)
Windowsphoneも持っていないのでわかりません。
今回の個展にあたって美術雑誌の個展情報のスペースにQRコードを掲載できないか問い合わせましたが、前例がなくいろいろ検討が必要との事で今回は見送りとなりました。
かなりの数の個展や美術館の情報が掲載されてるわけですから、スマホでピっとスケジュール登録できる様になればいいですね。
